Auto Amazon Links: No products found. Blocked by captcha.
In the realm of web development, creating interactive and responsive user experiences is the key to success. PHP and AJAX, when combined, form a powerful duo that enables developers to build dynamic web applications without page reloads. In this blog, we’ll explore the magic of AJAX, learn how to make asynchronous requests using PHP and JavaScript, and discover the art of handling AJAX responses gracefully.
Introduction to AJAX
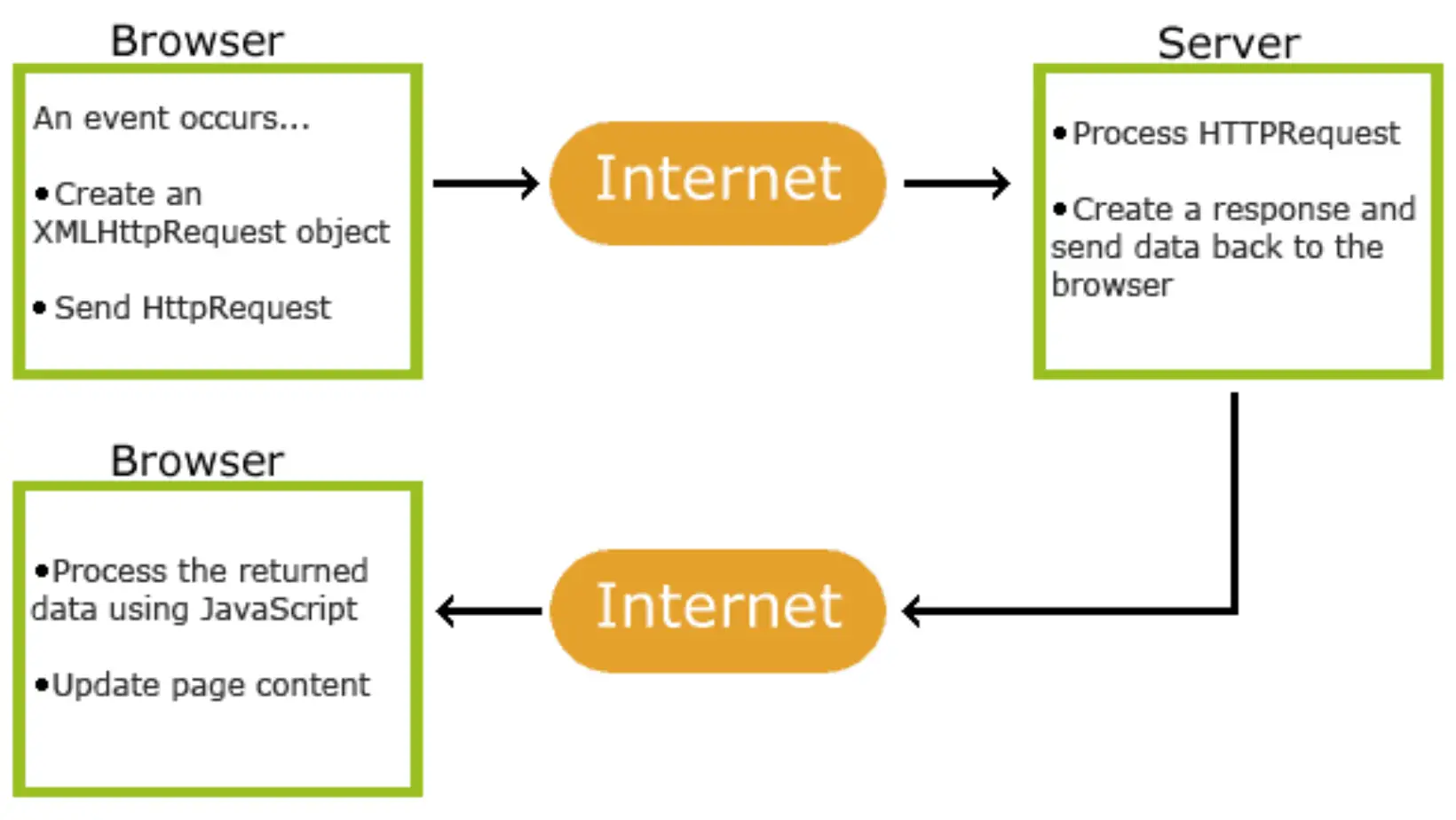
AJAX stands for Asynchronous JavaScript and XML. It is a technique that allows web pages to update and fetch data from the server without requiring a full page reload. This enhances user experience, reduces server load, and speeds up application performance. AJAX operates by making HTTP requests to the server in the background, receiving data, and dynamically updating the web page content.
Making asynchronous requests with PHP and JavaScript
To make asynchronous requests, JavaScript plays a vital role in handling AJAX calls. Here’s an example of using JavaScript and PHP to fetch data from the server asynchronously:
<!– HTML –>
<button onclick=”loadData()”>Load Data</button>
<div id=”result”></div>
// JavaScript
function loadData() {
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState === 4 && this.status === 200) {
document.getElementById(“result”).innerHTML = this.responseText;
}
};
xhttp.open(“GET”, “data.php”, true);
xhttp.send();
}
// PHP (data.php)
<?php
// Some PHP code to retrieve data from the server
echo “Data loaded through AJAX!”;
?>
Handling AJAX responses
When the AJAX call is successful, the JavaScript function defined in onreadystatechange will handle the server’s response. In this example, the response from data.php is loaded into the result div. You can use this mechanism to update parts of the page, fetch data from databases, or perform any server-side operations asynchronously.
Conclusion
In conclusion, PHP and AJAX form an incredible duo that revolutionizes web development by delivering seamless and responsive user experiences. By understanding AJAX’s asynchronous nature, mastering the art of making AJAX requests with PHP and JavaScript, and gracefully handling AJAX responses, developers can create dynamic web applications that leave users in awe. So, unleash the potential of PHP and AJAX, and take your web development endeavors to new heights! Happy coding!
Auto Amazon Links: No products found. Blocked by captcha.